Как научиться веб-дизайну самостоятельно с нуля
Веб-дизайн – творческая профессия в сфере IT. Она идеально подходит для тех, кто ищет способ выразить свою креативность, работая с современными технологиями.
Сайты стали неотъемлемой частью бизнеса, что увеличивает спрос на профессионалов. Каждая отрасль, от образования до развлечений, требует веб-дизайнеров для создания привлекательных и функциональных сайтов.
Специалист обладает широкими карьерными возможностями, как в компаниях, так и в качестве фрилансера. Эта гибкость привлекает многих, кто ищет контроль над своим рабочим графиком и предпочитает работать удаленно.
С появлением онлайн-курсов, туториалов и сообществ, самостоятельное изучение веб-дизайна стало доступнее, что позволяет людям изучать его в удобном для них темпе и формате.
В нашей статье мы рассмотрим, как можно самостоятельно научиться веб-дизайну с нуля. Мы обсудим основные навыки и инструменты, необходимые для начала карьеры, а также предоставим ресурсы и советы для тех, кто хочет изучать эту область самостоятельно.

Как научиться веб-дизайну самостоятельно с нуля
Кратко о профессии
Веб-дизайн — это процесс планирования, создания и обновления веб-сайтов. Он включает в себя различные аспекты, такие как веб-графика, интерфейсный дизайн, пользовательский опыт (UX), поисковая оптимизация (SEO) и другие. Основной целью является создание веб-сайтов, которые не только эстетически привлекательны, но и удобны для пользователя, функциональны и адаптивны к различным устройствам и размерам экранов.
Данная статья https://nauchitsya.ru/articles/self-development/kak-nauchitsya-veb-dizaynu-samostoyatelno-s-nulya/ из раздела https://nauchitsya.ru/articles/category/self-development/ энциклопедии https://nauchitsya.ru/.
Веб-дизайнер — это специалист, занимающийся разработкой и оформлением сайтов. Его основная задача — создание визуального облика страницы, которая будет привлекательной для пользователя и отражать бренд или цели компании. Специалисты работают с такими элементами, как компоновка, цветовая гамма, шрифты, изображения и, в некоторых случаях, контент сайта. Также они должны учитывать пользовательский опыт, обеспечивая легкость навигации и доступность сайта для различных категорий пользователей. Веб-дизайнеры часто работают в тесном взаимодействии с веб-разработчиками, которые занимаются технической реализацией дизайна.
С чего начать самостоятельное изучение
Сперва погружаемся в профессию. Предлагаем посмотреть короткое видео, в котором кратко затронуты все аспекты.
Основы дизайна являются фундаментальной частью. Для полного понимания и успешного применения дизайнерских принципов, важно ознакомиться с следующими пунктами:
1. Принципы композиции
- Создание чувства равновесия в дизайне. Это может быть симметричным или асимметричным балансом, в зависимости от расположения элементов.
- Использование различных способов (цвет, размер, форма) для привлечения внимания и создания фокуса.
- Расположение элементов таким образом, чтобы они визуально соединялись друг с другом, создавая чистоту и упорядоченность.
- Использование повторяющихся фигур для создания ритма и единообразия.
- Размер и масштаб элементов в дизайне и их взаиморасположение.
2. Цветовая теория
- Понимание цветового круга: основные, дополнительные и аналогичные цвета.
- Сочетания цветов, которые визуально приятны.
- Влияние цветов на восприятие и эмоции пользователя.
- Создание цветовой палитры и использование цвета для достижения желаемого эффекта.
3. Типографика
- Понимание различных типов шрифтов и как они влияют на восприятие и читаемость.
- Использование размера, цвета и стиля шрифта для создания четкой структуры информации.
- Регулировка пространства между буквами и строками для улучшения читаемости.
4. Принципы UX/UI дизайна
- Пользовательский опыт (UX): понимание потребностей и поведения пользователя для создания функционального и удобного дизайна.
- Пользовательский интерфейс (UI): дизайн интерфейсов, который удобен и интуитивно понятен для пользователя.
- Прототипирование и тестирование: создание прототипов и их тестирование для оценки удобства использования.

UX, UI-дизайн
5. Основы графического дизайна
- Использование графических элементов для усиления визуального сообщения.
- Разработка макетов страниц, определение структуры и расположения элементов.
6. Тренды и инновации
Оставаться в курсе последних тенденций. Применение новые технологии и подходы.
Изучение и практика этих основных принципов поможет развить глубокое понимание веб-дизайна и улучшить навыки создания эффективных, привлекательных и функциональных веб-сайтов.
Какими навыками должен обладать веб-дизайнер
Творчество:
- Понимание основ графического дизайна, включая композицию, цветовую теорию и типографику.
- Способность создавать привлекательные и эстетически приятные дизайны.
- Способность генерировать оригинальные идеи и концепции дизайна.
Hard skills:
- Умение работать с программами для графического дизайна и прототипирования, такими как Adobe Photoshop, Illustrator, Figma, Sketch и Adobe XD.
- Базовые знания HTML и CSS, понимание, как веб-технологии влияют на дизайн.
- Знание принципов и практик адаптивного дизайна, который хорошо работает на различных устройствах и экранах.
- Понимание пользовательского опыта и интерфейса, способность разрабатывать интуитивно понятные и легкие в использовании интерфейсы.
Soft skills:
- Эффективное общение и взаимодействие с клиентами и членами команды для понимания их потребностей и целей.
- Умение четко и убедительно представлять свои идеи и дизайны.
- Способность сотрудничать с разработчиками, менеджерами проектов и другими дизайнерами.

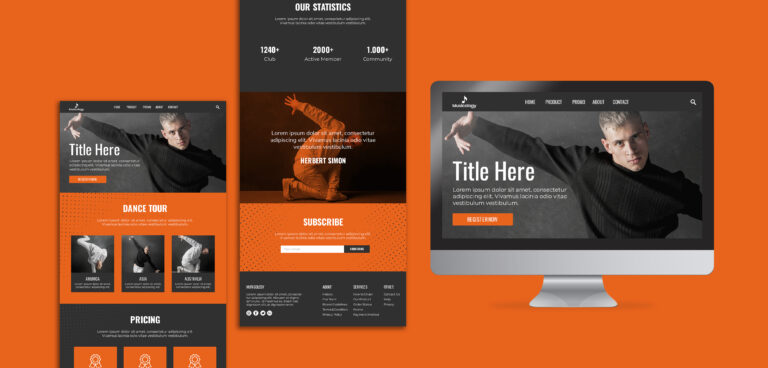
Прототип сайта
В каких инструментах работают веб-дизайнеры
Графические редакторы и инструменты дизайна
1. Adobe Photoshop. Для создания и редактирования графики и фотографий.
2. Adobe Illustrator. Используется для создания векторной графики, такой как логотипы и иконки.
3. Figma. Онлайн-инструмент для UI/UX-дизайна и прототипирования, позволяющий совместную работу в реальном времени.
4. Sketch. Популярный инструмент для дизайна пользовательских интерфейсов, доступный только для macOS.
5. Adobe XD. Инструмент от Adobe для прототипирования пользовательских интерфейсов и взаимодействий.
Для прототипирования
1. InVision. Платформа для создания прототипов и совместной работы над дизайном.
2. Axure RP. Инструмент для более сложного прототипирования с возможностью программирования взаимодействий.
3. Marvel. Еще один инструмент для прототипирования, позволяющий быстро создавать макеты и тестировать пользовательский интерфейс.
Для векторной графики и иллюстрации
1. Affinity Designer. Альтернатива Illustrator, предлагающая функции для создания векторной графики.
2. CorelDRAW. Еще один мощный инструмент для векторной графики.
Для работы с HTML и CSS
1. Adobe Dreamweaver. Интегрированная среда разработки (IDE) для веб-разработки.
2. Sublime Text или Visual Studio Code. Текстовые редакторы для ручного редактирования кода HTML, CSS и JavaScript.
Эти инструменты помогают веб-дизайнерам в различных аспектах их работы, начиная от создания визуальных элементов и заканчивая прототипированием и передачей дизайнов разработчикам. Однако важно отметить, что выбор инструментов может зависеть от личных предпочтений дизайнера, специфики проекта и требований рабочего места.
Практика и работа
Для веб-дизайнера, желающего самостоятельно практиковаться и совершенствовать свои навыки, важно организовать процесс обучения таким образом, чтобы он был целенаправленным и эффективным. Вот несколько советов, как это можно сделать:
1. Выберите основные приложения
Начните с одного или двух основных инструментов, таких как Adobe Photoshop, Illustrator, или Figma. Постепенно расширяйте свои навыки, переходя к другим инструментам. Применяйте новые знания в практических заданиях, создавайте что-то своё, даже если это простые проекты.
2. Следуйте туториалам
Найдите туториалы на YouTube и специализированных платформах, там собрано множество учебных ресурсов.
Пример туториала:
3. Проекты для практики
Создайте веб-дизайны для вымышленных компаний или переработайте существующие веб-сайты.
4. Создание портфолио
Чтобы у вас сделали заказ или взяли на работу дизайнером, необходимо составить портфолио. Для этого создавайте дизайны по туториалам из интернета. Так вы набьете руку и пополните коллекцию работ.
Помните, что ключ к успеху в обучении веб-дизайну — это постоянная практика, терпение и стремление к постоянному совершенствованию ваших навыков.
Работа в студии или фриланс?
Конечно, учитывая, что веб-дизайнер только начинает свою карьеру, важно рассмотреть как плюсы, так и минусы работы в веб-студии и на фрилансе с точки зрения новичка.
Работа в веб-студии
Плюсы:
1. Обучение и наставничество, возможность учиться у более опытных коллег и получить ценный опыт.
2. Регулярный доход и четкий график работы могут обеспечить стабильность, важную для новичков.
3. Работа над разнообразными проектами помогает быстро построить портфолио.
4. В студии новички могут быстрее развивать профессиональные навыки благодаря командной работе и разнообразию задач.
Минусы:
1. В начале карьеры может не хватать возможности для творческого самовыражения из-за стандартов и ограничений студии.
2. Как новичку, вам может не удаваться выбирать проекты, над которыми вы хотели бы работать.
Работа на фрилансе
Достоинства:
1. Выбор проектов, графика работы и стиля работы.
2. Работа над разнообразными проектами может ускорить профессиональное развитие.
3. Возможность быстро создать разнообразное портфолио, работая над множеством маленьких проектов.
Минусы:
1. Нестабильный доход.
2. Необходимость самостоятельно решать все возникающие проблемы и вопросы.
3. Сложности в поиске клиентов и установлении сети контактов.
4. Необходимо самостоятельно управлять временем, финансами и другими аспектами бизнеса.
Для новичков в веб-дизайне, работа в студии может предложить больше структурированного обучения и стабильности, в то время как фриланс может предоставить больше гибкости и разнообразия в работе. Выбор между этими двумя направлениями зависит от личных предпочтений, целей в карьере и готовности к самостоятельной работе.

Веб-дизайнер за работой
Сколько зарабатывает веб-дизайнер
В России зарплата веб-дизайнера зависит от его опыта, уровня навыков и, иногда, от географического расположения. Вот ориентировочные данные по зарплатам для разных уровней квалификации в 2024 году:
1. Зарплата начинающих веб-дизайнеров обычно колеблется от 25 000 до 75 000 рублей в месяц. В некоторых городах, таких как Краснодар, Воронеж, Нижний Новгород, Екатеринбург, Новосибирск и Ростов-на-Дону, зарплата для начинающих варьируется от 20 000 до 40 000 рублей.
2. Специалисты с опытом 1-3 года (Junior/Middle): оплата может составлять от 30 000 до 120 000 рублей в месяц.
3. Эксперты с опытом 3-6 лет (Middle/Senior): с ростом опыта и навыков, зарплата может увеличиваться до 45 000 — 240 000 рублей в месяц.
4. Профессионалы (Senior) с глубокими знаниями веб-маркетинга и значительным опытом (более 6 лет) могут зарабатывать от 240 000 рублей и выше.
Доходы фрилансеров варьируются и зависят от множества факторов, включая навыки, опыт, наличие клиентской базы и объем работы. В среднем, веб-дизайнеры на фрилансе могут зарабатывать от 80 000 до 100 000 рублей в месяц.
Эти цифры могут варьироваться в зависимости от специализации веб-дизайнера, региона работы, а также от специфики конкретного рабочего места или проекта.
Хочу получить образование. Где?
Ситуация: «Я всё изучил, уже работаю, но хочу углубить свои знания на курсе или получить диплом в университете. Куда пойти?». Сейчас расскажем!
Для обучения веб-дизайну в 2024 году доступно множество онлайн-курсов и образовательных платформ. Вот некоторые из них:
Онлайн-курсы:
1. Хекслет (основы HTML, CSS): предлагает обучение основам веб-разработки и дизайна.
2. Coursera: курс посвящен адаптивному дизайну и созданию сайтов, которые хорошо выглядят на разных устройствах.
3. Contented (дизайнер на Tilda: обучение по созданию дизайнов на платформе Tilda.
4. Нетология (основы Adobe Photoshop): основы работы в Photoshop, важном инструменте для веб-дизайнеров.
Образовательные платформы:
1. Нетология: предлагает курсы по различным направлениям.
2. Skillbox (Веб-дизайн с нуля до PRO): обширный курс, охватывающий все аспекты.
3. GeekBrains (Профессия Веб-дизайнер): платформа с широким спектром курсов в IT-сфере.
4. Eduson Academy: предоставляет разнообразные обучения по дизайну и другим направлениям.
5. Специалист.ру: образовательный проект с широким спектром программ по IT и дизайну.
В России существует множество учебных заведений, где можно получить образование в области веб-дизайна. Вот несколько примеров университетов и программ, которые предлагают курсы и специализации, связанные с веб-дизайном:
1. Санкт-Петербургский государственный университет. Предлагает различные программы, в том числе связанные с IT-технологиями и цифровым дизайном.
2. Московский Институт Технологий и Управления. Обучает по специальности веб-дизайн.
3. Московский финансово-юридический университет также включает программы, связанные с веб-дизайном.
4. Университет Синергия. Предлагает программы по разработке мобильных и веб-приложений, что включает в себя элементы веб-дизайна.
5. Институт общественных наук РАНХиГС. Программы, связанные с менеджментом, рекламой и связями с общественностью, могут также включать элементы веб-дизайна.
6. Российский государственный университет им. А.Н. Косыгина (Технологии. Дизайн. Искусство): обучение в области информационных систем и технологий, в том числе дизайна.
Помните, что каждый шаг в обучении приближает вас к становлению профессионалом. Не бойтесь экспериментировать, ищите новые идеи и будьте открыты к новым знаниям. Желаем успехов!









0 комментариев